Just so you know, this is a space for rambles, but I am in no way a technician, I just like to draw :)
Saving space!
Color cycling and palette swapping

In the time where a floppy disk with their astounding 880kb space were ruling, fitting as much as you could in a small memory space was probably one of the most important aspect of the design. And what is simpler to load - an animation of water with few different frames, or a single image that changes some colors? The answer would be the latter.
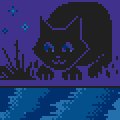
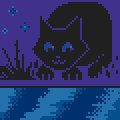
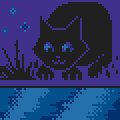
It's called color cycling, and you can see a crude example of mine in the cat gif above. Of course, it's just an mere gif and an imitation.
A simplified version of this would be the palette swapping done on some of the older consoles. A notable example is Super Mario Bros, where a bush and a cloud can stem from one sprite from just changed colors. Or various RPG game enemies just changing colors depending on their level. That habit still seems prevalent in some modern games.



So which enemy dog is the strongest?
Some better examples of its practical uses:
- Canvas Cycle with art done by Mark J. Ferrari.
- Amiga Art collection that uses this technique.
Dithering
With all the hardware limitations, the less colors you used, the better. Some game consoles, like SNES, had a pretty impressive color scale avaiable, but still had its limits for single sprites.
Whether you used it because of the core color palette or not, dithered image is much smaller than non-dithered one.
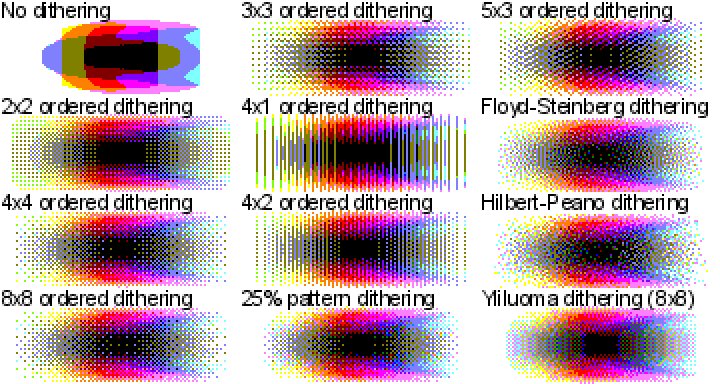
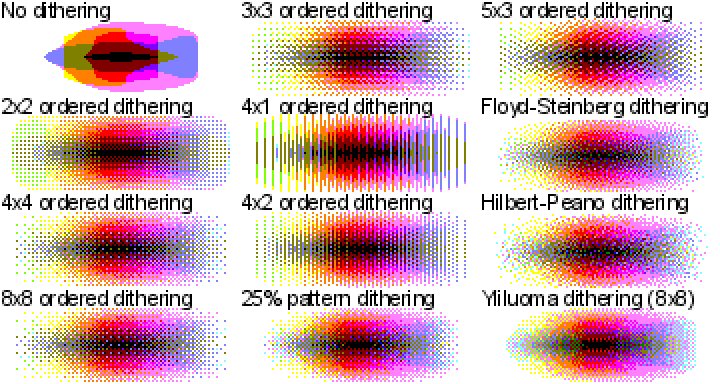
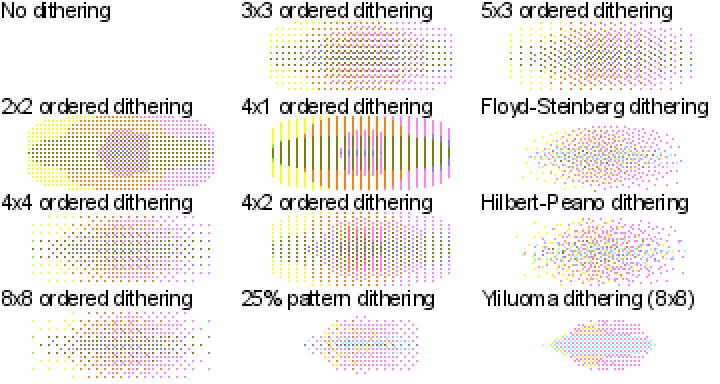
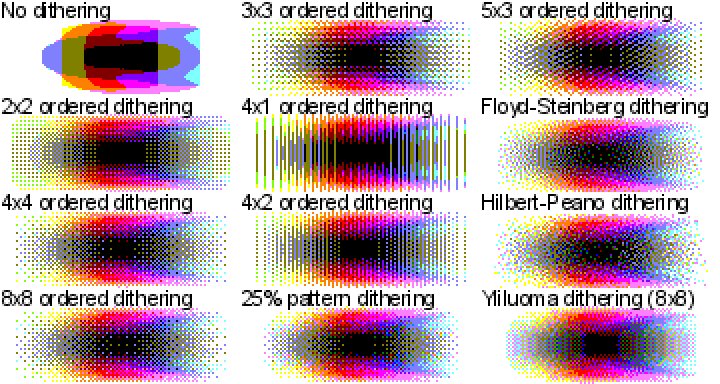
Source:this paper I found that touches upon much more technical side of dithering algorithms that I could ever hope to grasp. But hey, it looks cool.
Some modern games, like Return of the Obra Dinn, utilise this technique scaringly well, by mixing different dithering techniques in the render to create a better sense of depth and priority for what is essentially a game that uses two colors.

Looks like Floyd–Steinberg dithering is used for the background, while ordered dithering with Bayer matrix algorithm is used for the body. Pretty neat.
ASCII
ASCII art is related more to the hardware limitations, but I find it to be vaguely similar to pixel art. Text is much easier to implement than graphics, and with box-drawing symbols, quite a lot can be achieved. ASCII symbols are still used in retro, text-based roguelike games.
__●__ ●_ █___█
__ █__ █_
__ █__ █
__ ███____________█████
_█▒░░█_________██▓▒▒▓██ ☆
█▒░●░░█___ ██▓▒██▓▒▒▓█ ★
█░█▒░░██_ ██▓▒██▓▒░▒▓█
_██▒░░██ ██▓▒░██▓▒░▒▓█ ★
____█▒░██ ██▓▒░░ ████▓█
___█▒░██__██▓▓▒▒░░░██ ★★
____█▒░██___████████████
_____█▒░█▒▒▒▒▒▒▒▒▒▒▒▒█
______██████████████████.•°*”˜҈.•°*”˜҈. Until next time.
< Back